The Opportunity Project (TOP)
Grant guide is a tool to help lower resourced communities find grants and resources. This product was created to support the White House of Science and Technology and the US Census Bureau to support lower-resourced communities in better finding grants funded by the Bipartisan Infrastructure Law (BIL).
Overview
As the design lead of this 6-weeks project, I collaborated with other UX designers, project management, engineering, and data science members to create a centralized web application that will help grant applicants in their grant-seeking process. I utilized user research in my designs to humanize the grant-seeking process and provide resources that would help solve real-life grant applicants’ frustrations.

The Discovery
During the discovery phase, we conducted user research, analyzed data for pain points, assessed competitor landscape, and defined project milestones.
User Research
How we interviewed:
Online survey through Jotform and interviews over Zoom.
Key Findings
The federal grant application process was an extremely elusive process.
“No website, no one to talk to”
“It would be great if our funding opportunity announcements could be found in one place.”
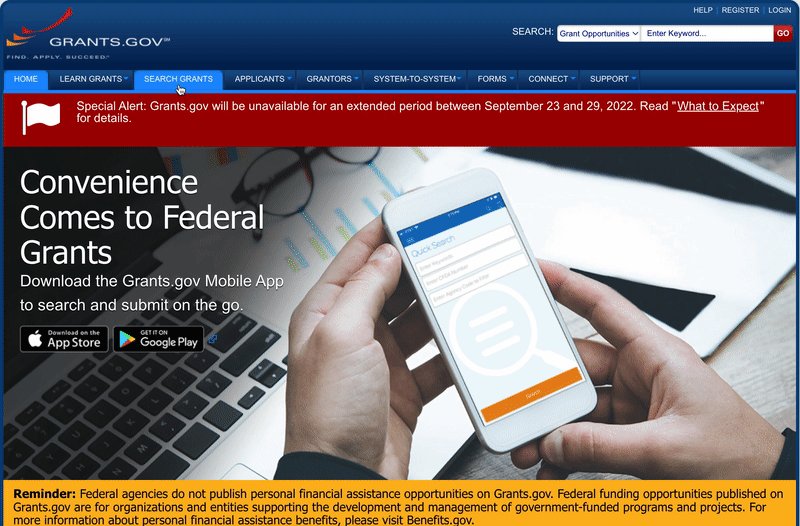
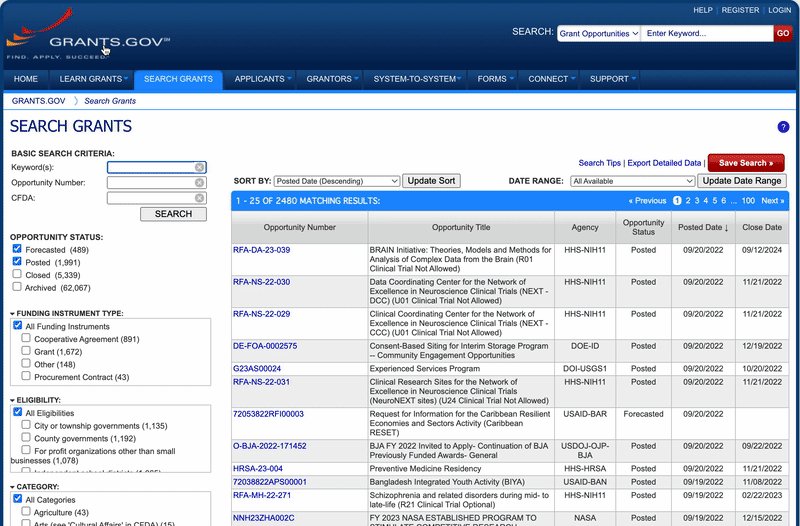
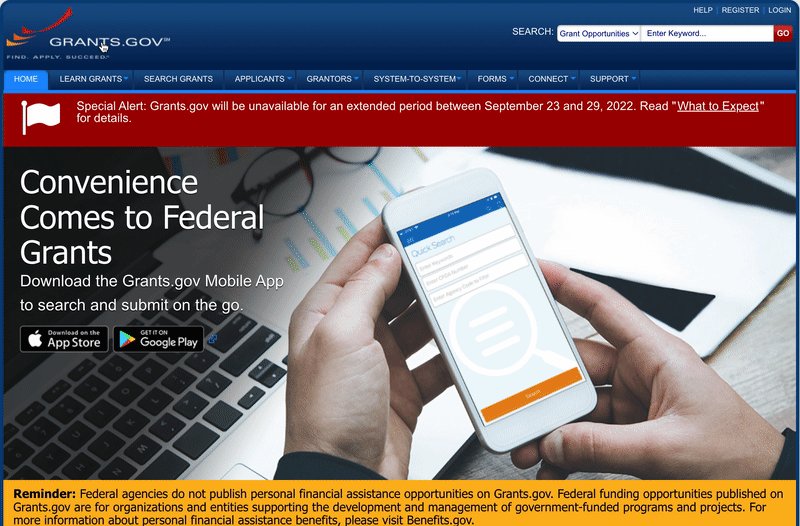
Current grant sites like grants.gov were visually overwhelming, not intuitive to navigate, & not user-friendly.
Who I interviewed:
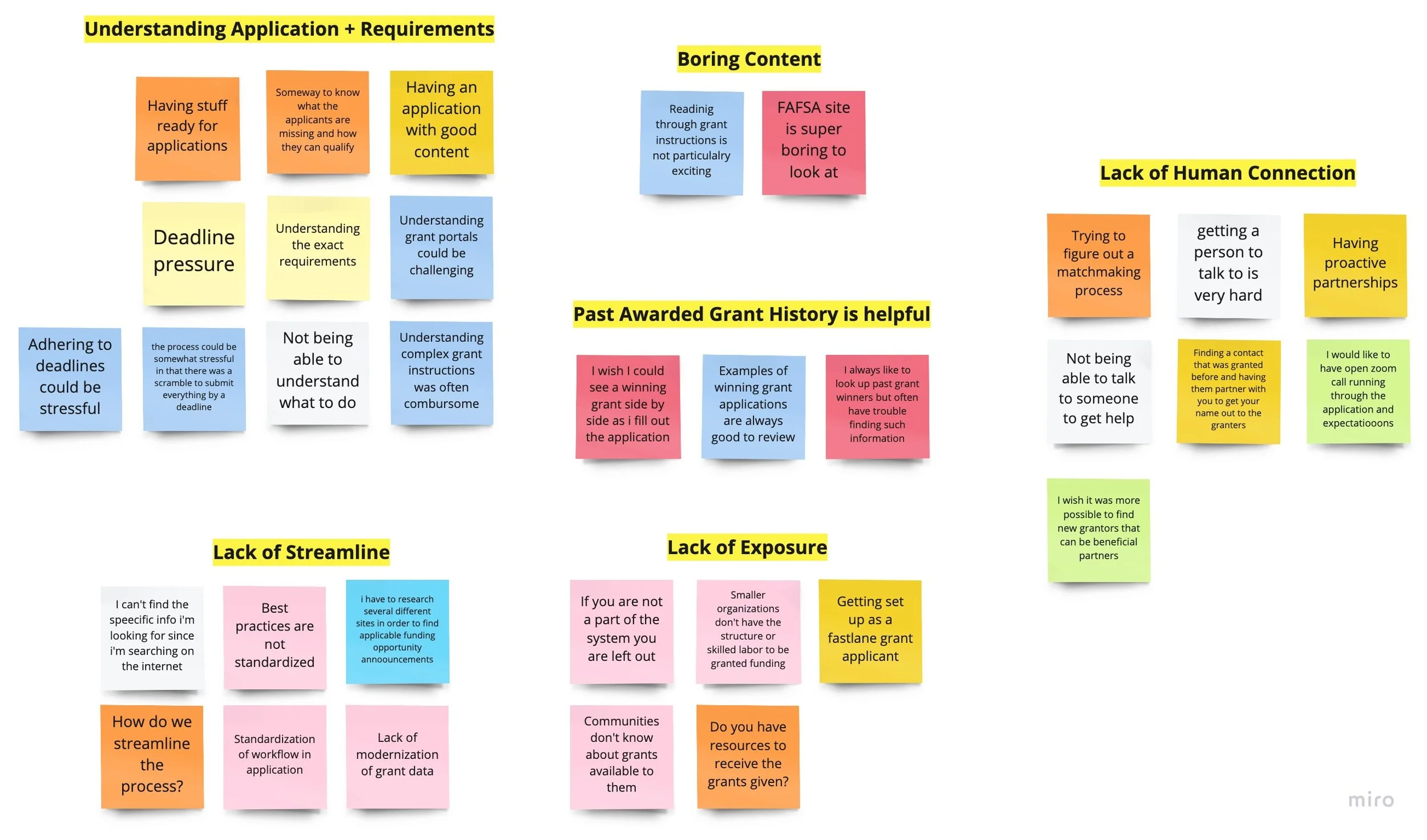
3 subject matter experts and 1 non-profit grant writer. Afterward, I compiled all the pain points into an affinity map to find common themes.
Persona
Defining
To narrow the scope of the problem, our team decided to focus on a specific community and area of the BIL. Detroit, MI has a high number of brownfield and superfund sites that environmental remediation grants can support so we decided to focus our efforts to help grant seekers in this area.

Problem Statement
Grant applicants need a centralized way to find and inquire information regarding available environmental remediation applications.
Ideating Features
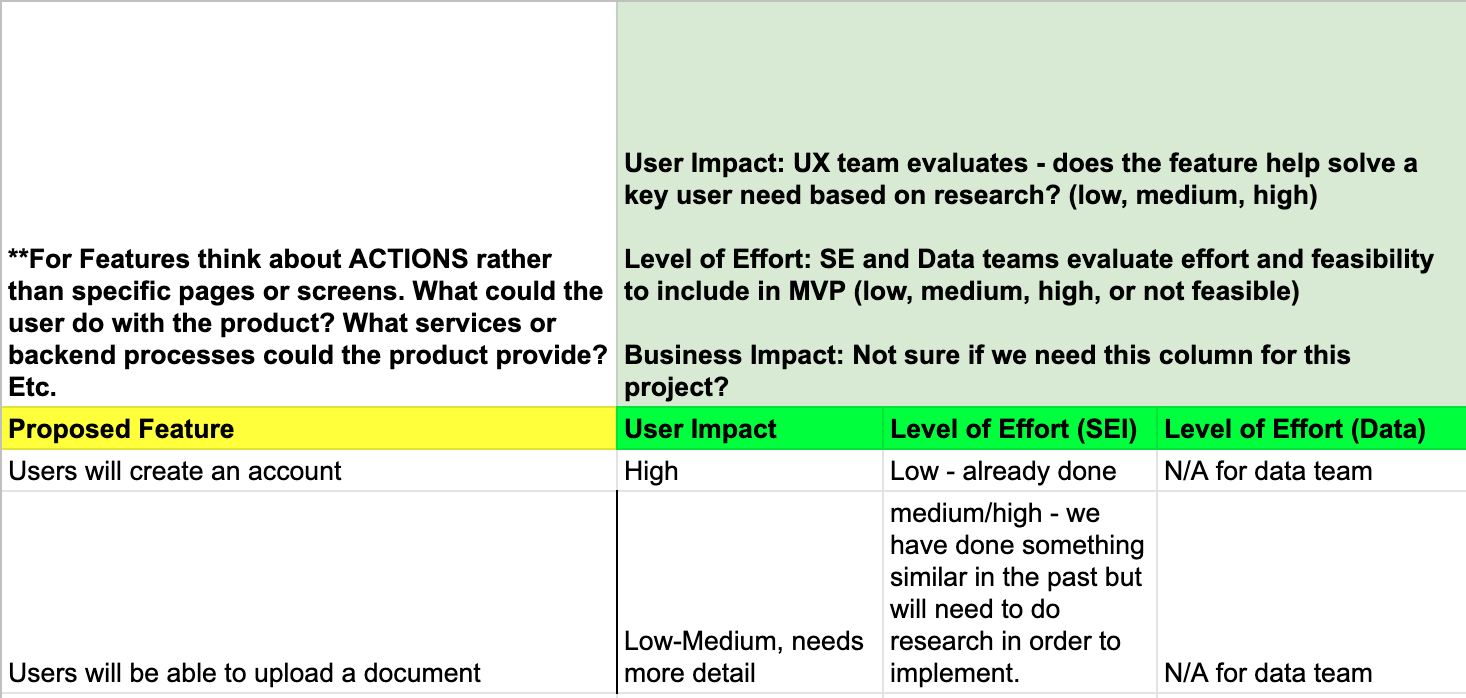
After a brainstorming whiteboard session, a cross-functional feature prioritization list was created to finalize features. Based on our user research, we decided that connecting grant seekers to 1:1 volunteer mentors would best meet users’ needs. Comparative research was done on volunteer-based sites such as ADPList and Catchafire to find areas of opportunity.
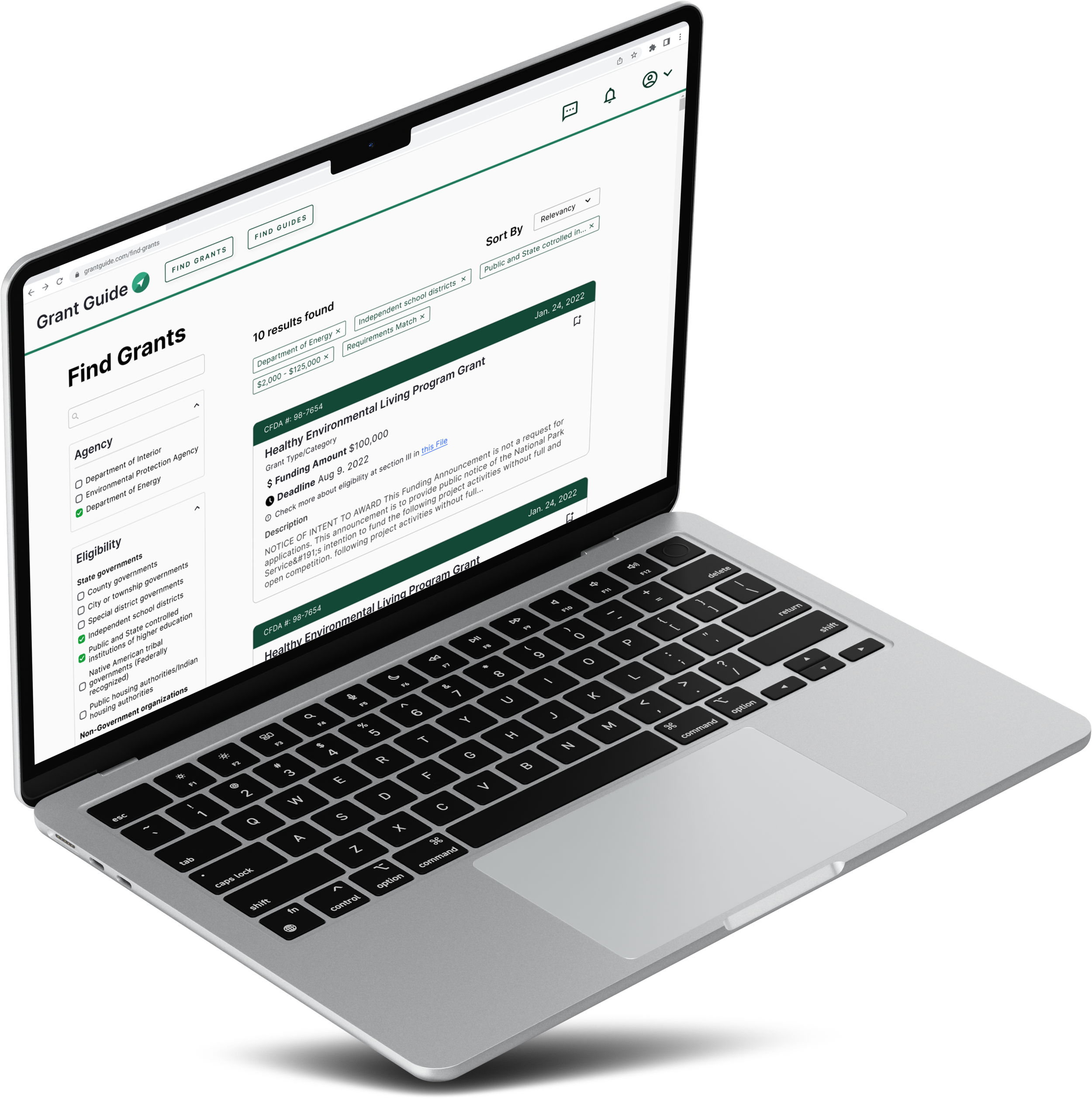
Solution
An all-in-one web application that will allow users to easily:
Find/Save Grants
Connect with Volunteer Guides
Find Environmental
Remediation Resources
Designing
Once features were prioritized, we were able to begin the design process.
User Journey Map
I created a user journey map to visualize the process of a user going through our application.
Sketches
I conducted design studios with my team to start sketching out out screens for our features.
Wireframes
We created grayscale wireframes, conducted usability tests, and made iterations based on user feedback. We shared our screens with the rest of the team before moving on to a high-fidelity prototype.
Branding
Another design studio was conducted to finalize our logo. I worked with the other visual designer to create an extensive design system filled with reusable design components that would be used by designers and engineers throughout the application.
Testing

Delivering
Check out the high fidelity prototype!
Features:
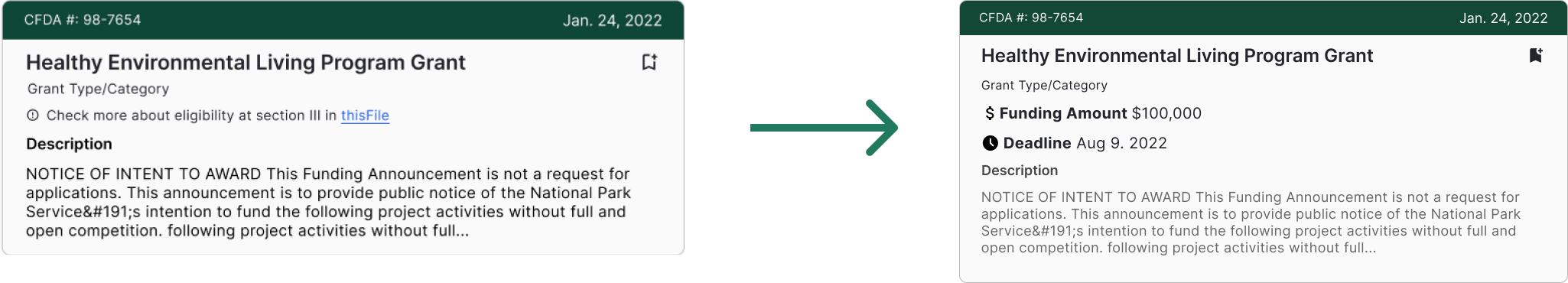
Find/Save Grants
Find/Save/Message Volunteer Guides through 1:1 messaging
Find resources related to environmental remediation
What I Learned
There is a need to humanize the grant application process through tech
Active communication is key when working cross-functionally
Empathize and be an advocate for the user
Next Steps
Scalability (volume of data and site traffic)
Responsive designs
Design additional site features (more languages for accessibility, bookmarking)
Continue with development and usability testing