Emily Shane Foundation
Redesigning a website for a 501(c)3 nonprofit foundation
Overview
As the UI/UX Designer for this contract role, I worked with another designer, engineer, content writers, and stakeholders to redesign a website on Webflow. My goal for this project was to identify key issues with the current site through usability tests and design a modernized, user-centered site that will advance the foundation’s missions and goals.
On a mission to modernize
Who is Emily Shane?
Emily Shane is a thirteen-year-old who was tragically murdered on April 3, 2010 on Pacific Coast Highway in Malibu, CA. Founded by her mother, the Emily Shane Foundation is a 501(c)3 foundation that honors her spirit. This foundation has transformed this tragedy into a positive mission of empowering underserved students to keep Emily’s memory and values alive.
In need of a new website…
Having a strong digital presence can open up many opportunities for people to support and donate to an organization. Diving deeper into my client’s site, I came across many areas of opportunity to help build a stronger website.
Research
Users
Open Card Sort
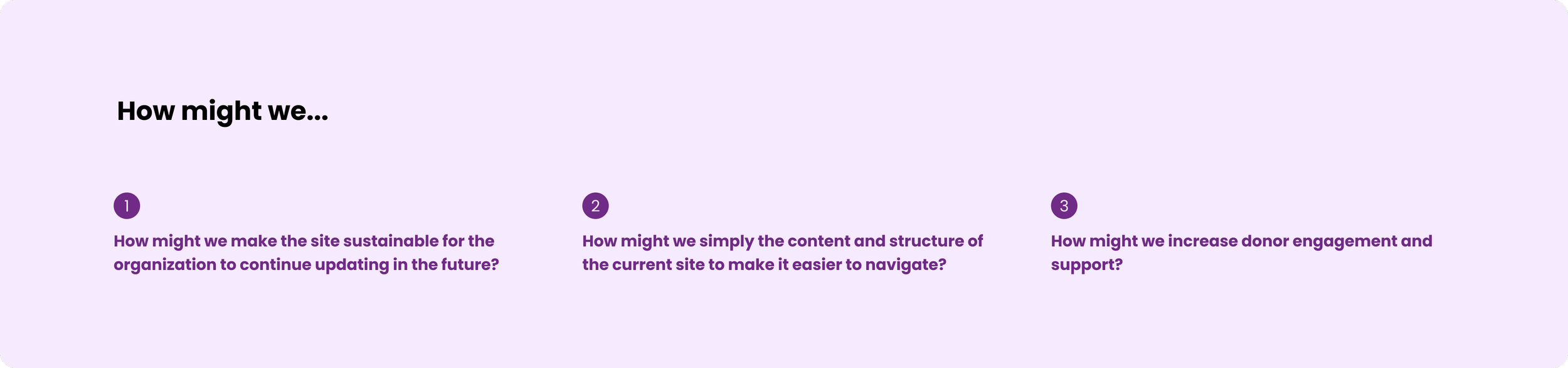
What are some issues that users are facing with the current site?
For my user research, I wanted to identify all issues with the current site, understand the preferences of the target audience, and understand how people naturally organize content.
Painpoints
Some questions I asked
Goal
Improve the site’s navigation and UI to drive the foundation’s mission and goals.
The overall goal of the site was to increase “donor engagement and support” and to raise overall awareness of their mission. It was important to create a site that was sustainable for the team moving forward. Making navigation easy for users was also another priority for me when designing the site.
Design
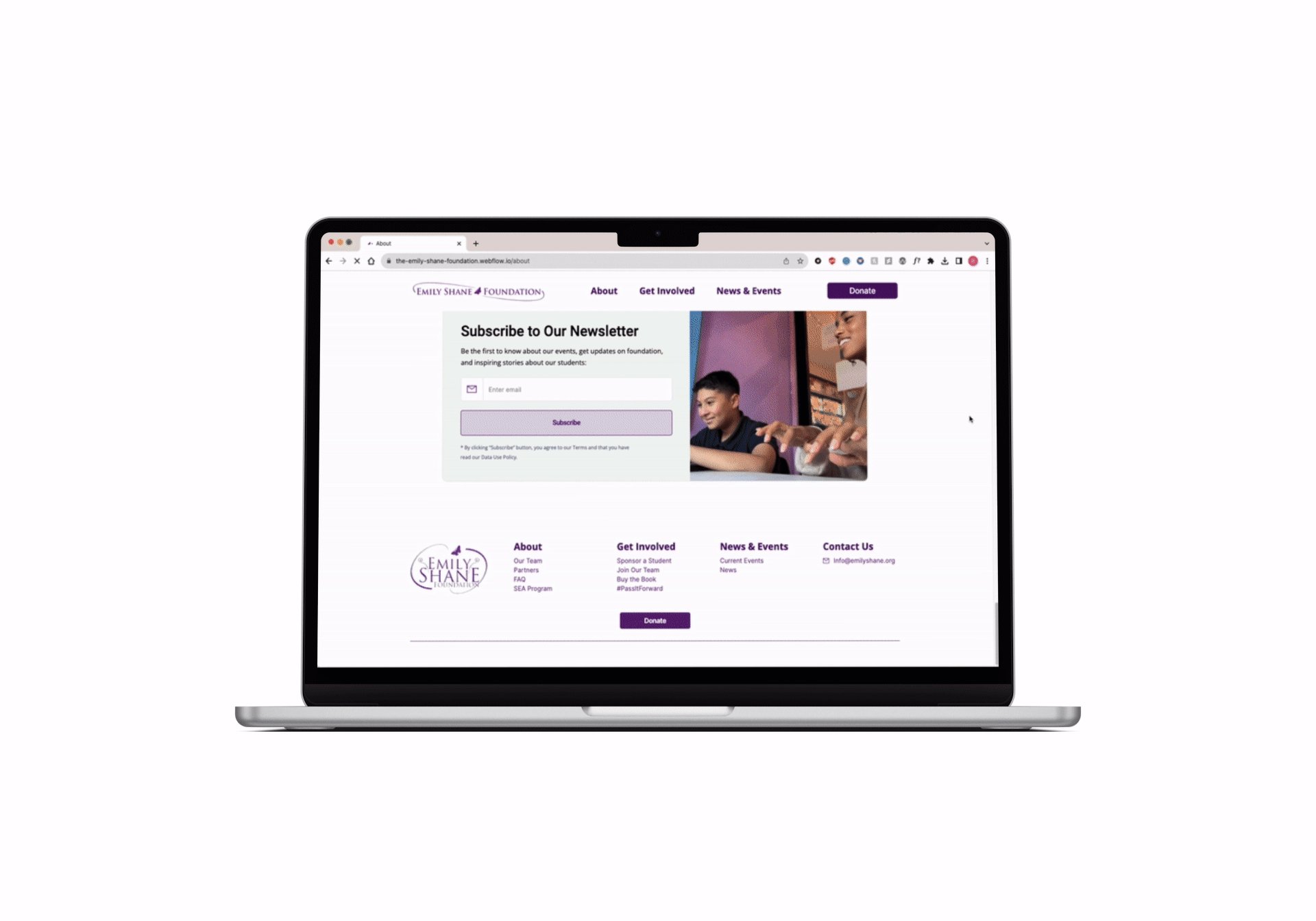
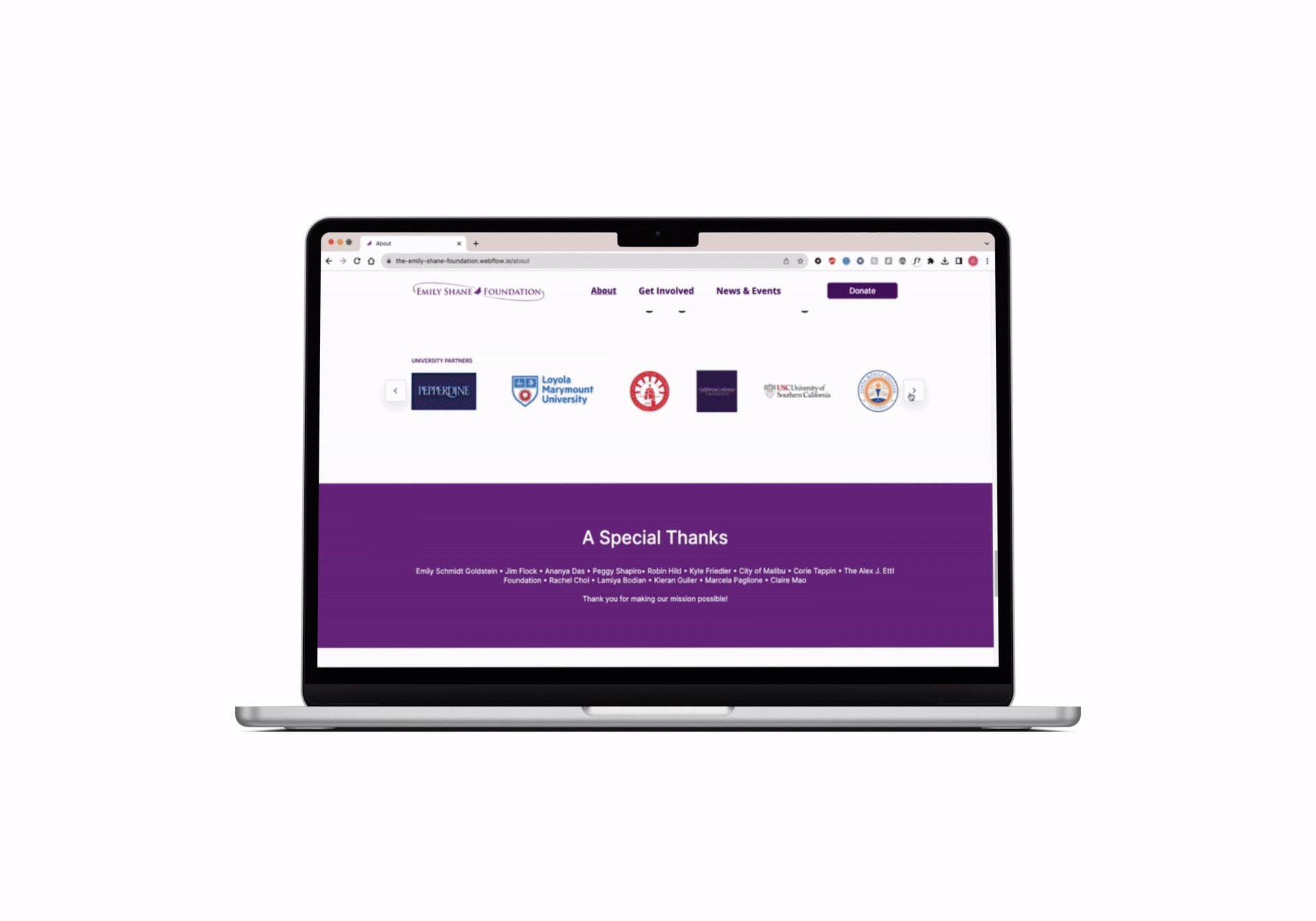
After testing the designs with stakeholders, users (including a preference test), and making multiple rounds of iterations the 2.0 version of the Emily shane Foundation’s website was created.
Final Takeaways
As this project was being built a Webflow, I was able to learn Webflow as a tool as well as its limitations. This meant coming up with creative yet realistic solutions that would help make the site sustainable even after passing it along to my client.
I learned that preference tests are a great solution when coming across design conflicts between stakeholders.
Overall, I was able to successfuly design a mission-driven site that received great feedback from my client and users.